资讯详情
资讯详情交互形式有什么?又如何使用?请带着问题去寻找答案吧。
本期跟大家分享一下个人总结的移动端常见的筛选交互的形式以及其各自的常见运用场景。首先我把移动端常见的筛选大致分为三种形式,即入口型筛选、抽屉型筛选及全屏筛选,而抽屉型筛选又进一步根据交互细节和适用场景上的差异分为垂直抽屉和侧边抽屉,下面让我们逐一分析:
1.入口型筛选

▲ 去哪儿主要特征:筛选条件作为查询结果的前提应用场景:常用于有明确目的性的筛选查询,如:机场、酒店、旅游项目电影票等的预定,事先决定了主要筛选条件(时间、地点等)注意要点:作为入口的筛选条件最好不要多于三项;较为复杂且无必要事先决定的筛选内容可放在后续列表页去做二次筛选代表产品:
去哪儿、携程
2.抽屉型筛选

▲ 京东常见形式有垂直抽屉和侧边抽屉两种,主要用于实时筛选的列表,抽屉留出的窗口区可向用户传达筛选内容刷新的信息优点为比全屏筛选更轻,筛选反馈更直接且强烈。
2.1垂直抽屉筛选弹层

▲ 美团

▲ 大众点评主要特征:在列表页内以向纵向(多为向下)展开的形式出现的筛选弹层应用场景:主要用于筛选类目较少且展示直观的场景;因为横向空间充足,常用于有多个层级包含关系的单选项目的筛选注意要点:筛选类目最好不要多于五项(横向);单选的筛选项后最好列出结果条目数量,便于帮助用户做决定代表产品:
美团、大众点评
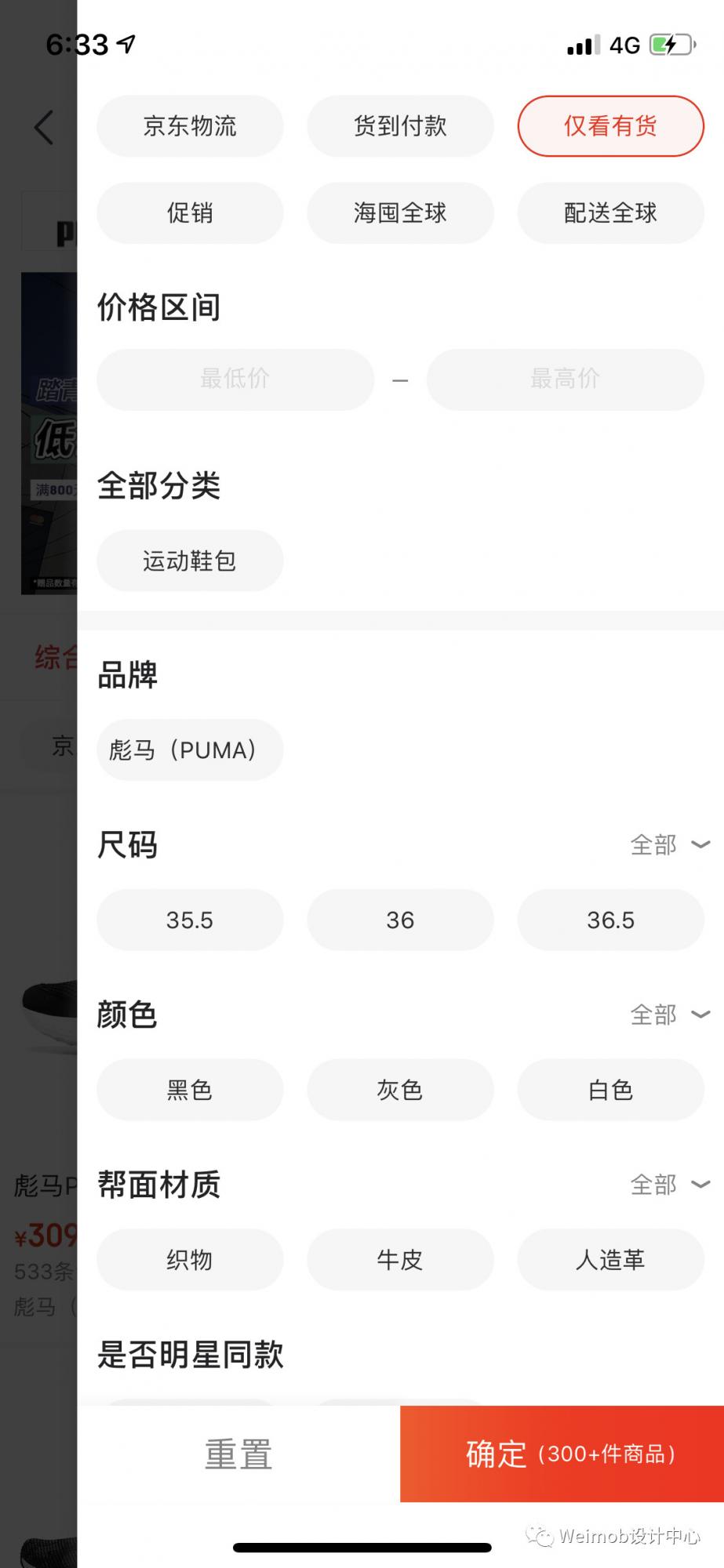
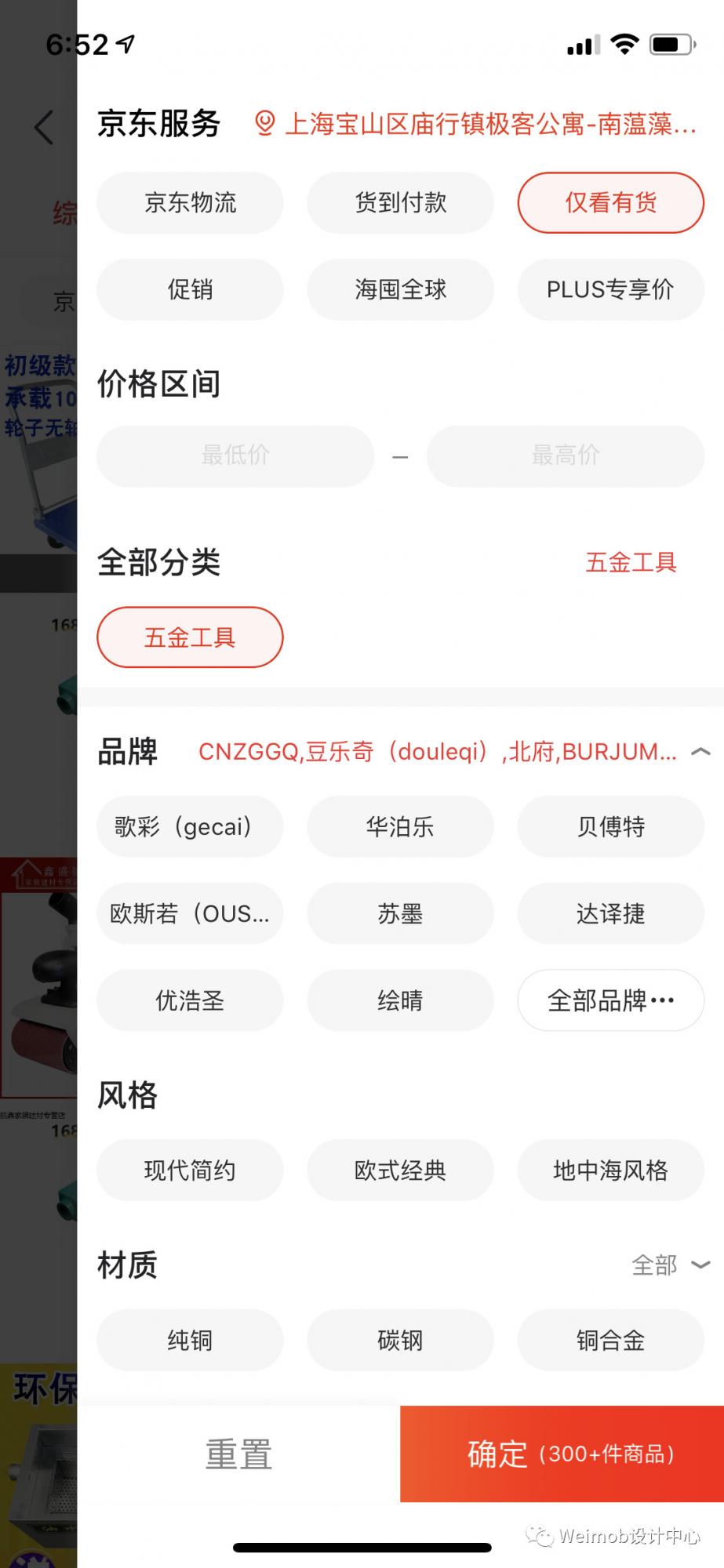
2.2 侧边抽屉筛选弹层

▲ 京东
3. 全屏筛选

▲ 雪球主要特征:使用页面跳转或者全屏弹层的样式做筛选应用场景:常用于筛选类目多且层级深、项目繁杂的较重筛选查询相对于抽屉型筛选注重筛选项目与列表的互动,全屏筛选更侧重聚焦筛选本身注意要点:此类筛选很接近入口型筛选的体验,区别是全屏筛选的选项更繁杂且不够集中;常与入口型筛选作为互补使用
代表产品:
Airbnb 雪球
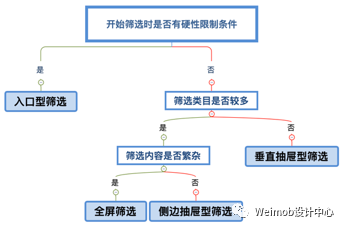
4. 快速选择合适的筛选交互